
Adobe XD to HTML Convert Adobe XD to SVG Export Shape Masking YouTube
Export a responsive website directly from adobe XD without code using the free web export plugin. Enable captions to follow along as an instructed tutorial.W.

How To Export Adobe Xd To HTML Xirosoft Guide Xirosoft
Convert Adobe XD designs into developer-friendly HTML CSS automatically, without writing code, using Anima. Here we'll show you every step from start to fini.

Adobe Xd User Guide
Start converting your Adobe XD design to HTML-CSS code. Start with designs and finish with code in 5 simple steps. Begin right inside of Adobe XD with our Locofy Plugin, and then sync to Locofy Builder where you can view and export your code. Step 01.

How to Export Adobe XD to HTML
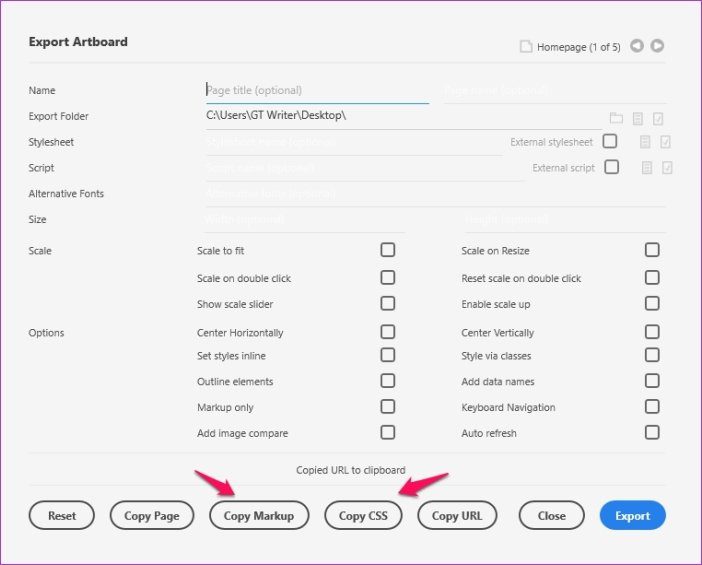
Hi All, We understand that this is a highly viewed thread on XD community and thank you for reaching out. We would like to inform you that you can use the plugin "Web Export" which allows you to extract HTML and CSS from your design.

How to Export Adobe XD to HTML
How To Export Code. The code can be exported either directly inside Adobe XD or from Anima's web app. Via Adobe XD: In Adobe XD, open the design you created using Anima [Sample File] Click Export Code at the bottom of the plugin panel; Select where the Code Package will be saved and click Save.

Easily convert your Adobe XD to HTML and CSS with export support with
Select an artboard or layer in your XD file, and click File > Export > Zeplin. If you have multiple applications integrated with XD, the keyboard shortcut ( ⌥⌘E) launches the last integration you used. Exporting assets to Zeplin. Click Import. To replace existing screens in Zeplin with the same name, select Replace screens with the same name.

Adobe XD Export HTML EP.2 Anima YouTube
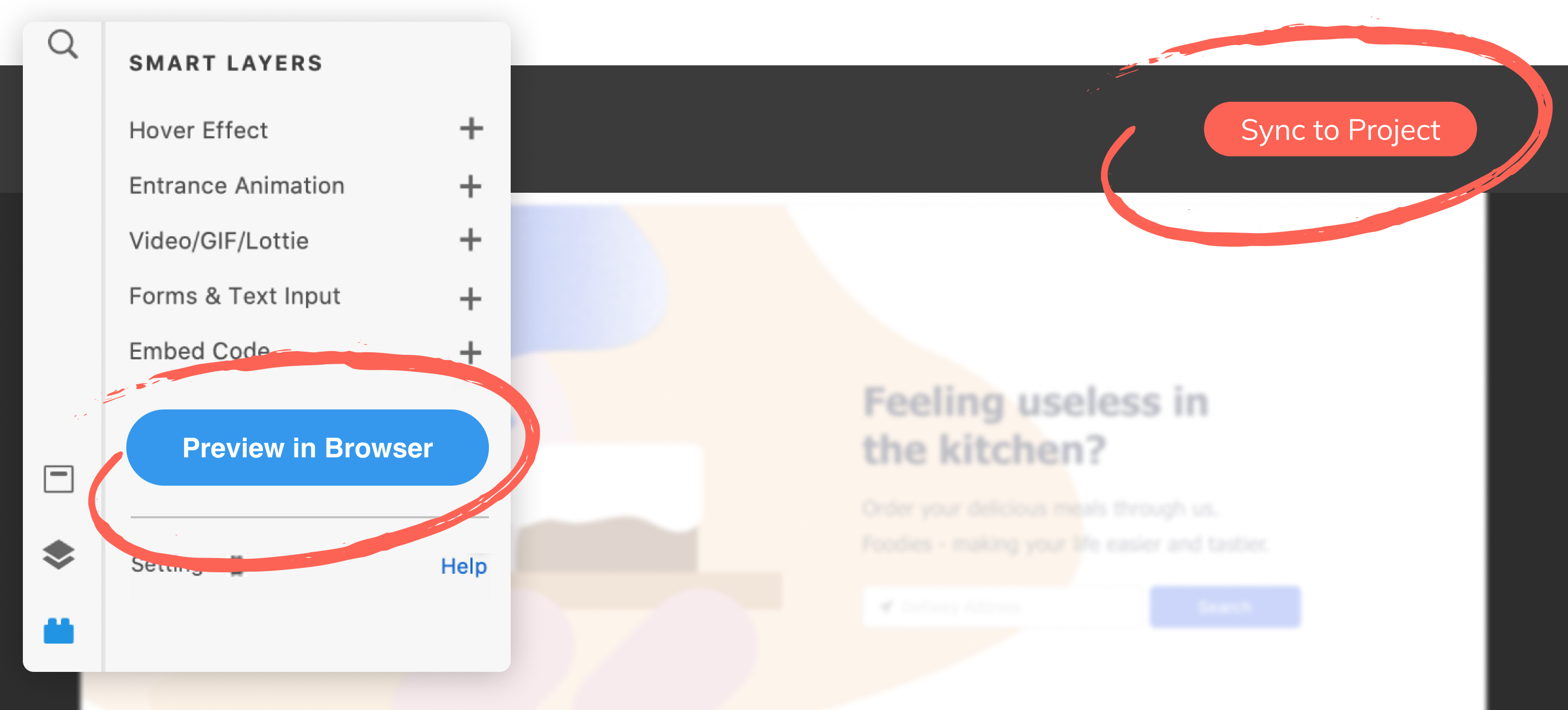
In the Anima web app, click "Sync to Project" in the top right corner of the screen. Syncing an Adobe XD design to an Anima project. Confirm that your browser preview matches your Adobe XD design, then click "Export Code.". Get code from an Adobe XD design using Anima. In the Export Options window that appears, select the "Zip File.

Web export adobe xd download manually gaypassl
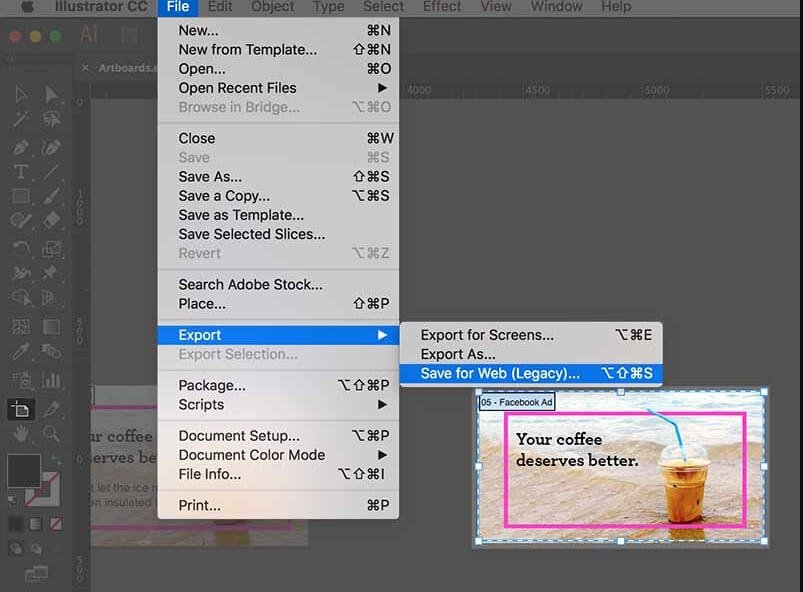
Manual method using HTML and CSS coding; Adobe XD to HTML extraction services; 1. Using plugins that are compatible with exporting XD files. First and foremost, we have a method that's more on the automatic side rather than manual. The main aim of this method is to use plug-ins that act as extensions, to export Adobe XD to HTML.

Aprenda a exportar y descargar activos desde especificaciones de diseño.
Today I will teach you how to export this web #uidesign as a HTML/CSS file in #adobexd . This can be achieved using a simple plugin for XD. #uidesigntutorial

How to Export Adobe XD to HTML. Automatically Generate HTML from an
Select an object, and click + next to it, or click + in the Property Inspector.. Set Triggers and Action Type.. Once the action type is chosen, set the specific options for that action type, including Destination (if applicable).. For example, if you want to enhance the navigation experience for your prototypes, you can choose to add anchor links by setting Scroll To as an action type.

How To Export Adobe Xd To HTML Xirosoft Guide Xirosoft
To convert your Figma design, you'll need to create a custom WordPress theme. Start by creating a new folder in the /wp-content/themes/ directory of your WordPress installation. Name this folder after your theme. Note: There are many ways to access your theme files on WordPress.

Website UI Design in Adobe XD + Exporting as HTML/CSS Design Weekly
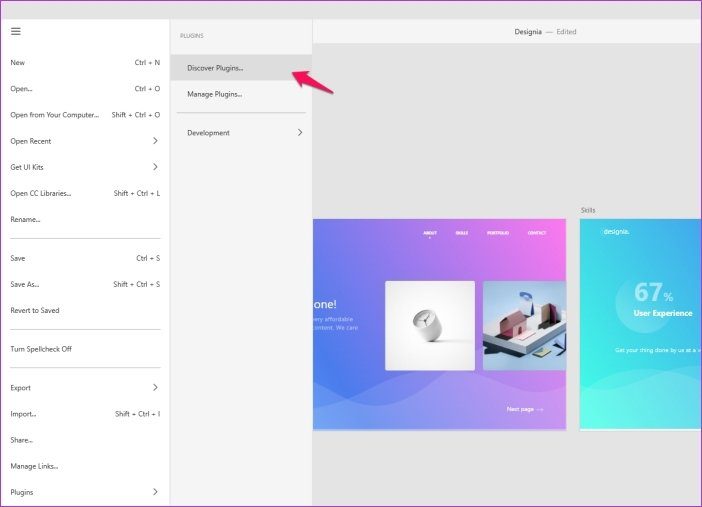
11. Adobe XD has a plugin ecosystem where you can download a third-party built plugin to achieve tasks not supported by Adobe XD itself. For web export, I can recommend a plugin called "Web Export." In order to use the plugin, Make sure you have the latest version of XD. Go to Plugins > Discover Plugins > Search "Web Export".

How to Export Adobe XD to HTML and CSS YouTube
Today we will be designing a portfolio website in #adobexd using the Pantone Color of the year - Coral. As an added bonus, I will teach you how to export thi.

How to Export Adobe XD to HTML. Automatically Generate HTML from an
Hi All, We understand that this is a highly viewed thread on XD community and thank you for reaching out. We would like to inform you that you can use the plugin "Web Export" which allows you to extract HTML and CSS from your design.

Import Adobe XD Designs into Axure Axure
Use Export Kit to create your first XD to HTML and CSS export with Lightning Storm. You can export unlimited Artboards with support for images, text, shapes.

Cool Popup Animations in Adobe Xd + Export as HTML/CSS Design Weekly
Anima is perhaps the best all-around solution for exporting Adobe XD to CSS and HTML. Within the plugin, you have the ability to apply links and also add breakpoints between different artboard sizes so your web page will adapt as the browser resizes. Let's look at a few features you can find within this Anima plugin.